Installing Wowonder SpamShield addon by ScriptsTribe
Welcome to the SpamShield tutorial! In this guide, we will walk you through the process of installing, configuring, and effectively using SpamShield to secure your website's registration system. Designed for flexibility and ease of use, SpamShield allows you to manage your own blacklist of spammy domains, disposable email extensions, and malicious IP addresses.
This tutorial is also available online at howto.scriptstribe.com
Important Notes:
- Self-Managed Script: SpamShield does not come preloaded with a complete blacklist. It is designed for you to add and manage your own IPs, domains, and extensions based on your needs.
- No Absolute Guarantees: While SpamShield significantly reduces spam and fake registrations, it is impossible to block 100% of spammers due to evolving tactics. Periodic updates and monitoring are essential.
- Customization Made Easy: You have full control over the blacklists, ensuring compatibility and scalability for your unique website requirements.
Let’s get started and secure your platform with SpamShield!
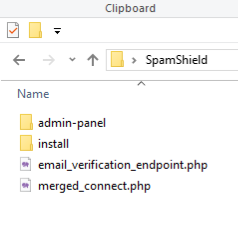
Step 1: Upload the files.
Download and upload the files to your wowonder root directory as shown in the picture.
Step 2: Run the installation script
Visit yoursite.com/install/install-spamshield.php
click the Confirm & Install blue button, when you see the green message, you are done. it should say
Installation completed successfully.
Step 3: Add the admin-panel pages (Please backup any file that you edit)
Now you must open and edit /admin-panel/autoload.php
now Look for
$pages = array(
'general-settings',after that add
//SpamShield Start
'add-spam-domain',
'delete-spam-domain',
'add-spam-extension',
'delete-spam-extension',
'add-spam-ip',
'delete-spam-ip',
//SpamShield EndLook for (Around line 842)
<a href="#">
<span class="nav-link-icon">
<i class="material-icons">view_agenda</i>
</span>
<span>Manage Features</span>
</a>After that add
<!-- ./ SpamShield Start -->
<a href="#"><span class="nav-link-icon"><i class="material-icons">security</i></span>
<span>SpamShield Settings</span></a>
<?php if ($is_admin || ($is_moderoter && $wo['user']['permission']['site-settings'] == 1)) { ?>
<ul class="ml-menu">
<li><a <?php echo ($page == 'add-spam-domain') ? 'class="active"' : ''; ?> href="<?php echo Wo_LoadAdminLinkSettings('add-spam-domain'); ?>" data-ajax="?path=add-spam-domain">Add Spam Domain</a></li>
<li><a <?php echo ($page == 'add-spam-extension') ? 'class="active"' : ''; ?> href="<?php echo Wo_LoadAdminLinkSettings('add-spam-extension'); ?>" data-ajax="?path=add-spam-extension">Add Spam Extension</a></li>
<li><a <?php echo ($page == 'add-spam-ip') ? 'class="active"' : ''; ?> href="<?php echo Wo_LoadAdminLinkSettings('add-spam-ip'); ?>" data-ajax="?path=add-spam-ip">Add Spam IP</a></li>
<?php } ?></ul>
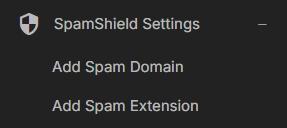
<!-- ./ SpamShield End -->If you did everything correctly you should see this menu under the settings menu.
If you uploaded the files correctly you should not be able to add you settings.
Step 4: Now let's edit the themes files
I will start with wondertag because it is what I am using now.
in your wondertag themes/wondertag/layout/welcome/register.phtml
Look for
<?php $fields = Wo_GetWelcomeFileds(); ?>
<?php if (Wo_IsMobile() == false) { ?>After that add
<? if (!empty($_POST['honeypot_field'])) {
die("Bot detected.");
} ?>This code detects and blocks bots by checking if a hidden form field (honeypot_field) has been filled. If it has, the script assumes it's a bot and stops execution with the message "Bot detected."
Look for Wondertag
<label class="tag_field">
<input name="email" type="email" autocomplete="off" placeholder=" " required>
<span><?php echo $wo['lang']['email_address']?></span>
</label>Look for wowonder theme
<div class="wow_form_fields">
<label for="email"><?php echo $wo['lang']['email_address']?></label>
<input id="email" name="email" type="email" />
</div>Look for Sunshine theme
<label class="tag_field">
<input name="email" type="email" autocomplete="off" placeholder=" " required>
<span><?php echo $wo['lang']['email_address']?></span>
</label>And replace with For wondertag
<label class="tag_field">
<input name="email" type="email" id="email" autocomplete="off" placeholder=" " required>
<span><?php echo $wo['lang']['email_address'] ?></span>
<button class="btn btn-main btn-mat tag_wel_btn" type="button" onclick="verifyEmail()">Verify Email</button>
</label>
<div id="email-verification-status" style="color: red; font-size: 14px; margin-top: 5px;"></div>And replace with for wowonder and sunshine
<div class="wow_form_fields">
<label for="email"><?php echo $wo['lang']['email_address']?></label>
<input name="email" type="email" id="email" autocomplete="off" placeholder=" " required>
<button class="btn btn-main btn-mat add_wow_loader" type="button" onclick="verifyEmail()">Verify Email</button>
</div>
<div id="email-verification-status" style="color: red; font-size: 14px; margin-top: 5px;"></div>In any theme look for
<span><?php echo $wo['lang']['confirm_password']?></span>
</label>and add the honeypot field
<input type="text" name="honeypot_field" style="display: none;" />Now go all the way down to the bottom of the page and right after the closing script tag
</script>Add this code
<script src="<?php echo $wo['config']['theme_url'];?>/javascript/antispam-shield.js"></script>Now Start adding you domains and domain extensions that you wish to block, It will be added to the database.
Enjoy and spammer free wowonder
If you love this addon leave me a cookie, a review and spread the word.